はじめに
今回はWordPressの記事の書き方について、
これからブログを始める初心者でもわかりやすく、
説明していきます。私はWordPressに「THE THOR」
というテーマを購入し、使用していますが、
基本的にどのテーマでも記事の書き方については共通なので、
「THE THOR」以外のテーマを使用している方でも
記事の書き進め方については、参考にできると思います。
この記事はこんな方にオススメ!
- ブログ初心者で、記事をどう書き進めてよいか分からない
- WordPressを使ってみたが、記事の書き方の参考が知りたい
- WordPressにTHE THORテーマを導入している
記事の書き方について
では、早速記事の書き進め方について、説明してきましょう。
私が記事を書く際の順序は以下のとおりです。
- タイトル(h1タグ)を決める
- 記事の大枠の見出し(h2)をまず書き出す
- 見出し(h2)を深掘りして(h3)を書き出す
- ゴリゴリ、記事を書いていく
- meta descriptionを書く
- サムネイルを作成する
- 最終確認
- 公開
以上の順序で記事を作成していく中で、重要なポイント、
実際に作成していく手順を解説していきます。

記事のタイトルは重要!
まずは、どんな記事の内容を書くかによって、タイトル(h1タグ)が決まってきます。
私は、はじめにタイトルをきめて記事を書き始めますが、記事を書き終えた
最後にタイトルを決める方法もありです。
タイトルを決めるにあたっては、以下の2つのポイントをおさえましょう。
Point1. タイトルにはロングテールキーワードを入れよう
かみくだいて説明していきます。まず、WordPressで記事を書くからには、
検索エンジンで検索された場合に上位に表示させたいですよね。
書いた記事を検索エンジンの上位に表示させる対策をSEO対策といいます。
ロングテールキーワードはSEO対策のひとつとも言える方法で、
検索する時に、「ヨーロッパ 旅行 おすすめ」や「ファッション メンズ トレンド」
など、複数のキーワード(だいたい3つ以上)の組み合わせを
ロングテールキーワードといいます。
記事のタイトルを作成する際はロングテールキーワードを意識して
作成していきましょう。また、具体的な数字を入れるのも
SEO対策と言われています。例えば、「東京おすすめ観光地10選」だったり。
Point2. タイトルは30文字以内に収めよう
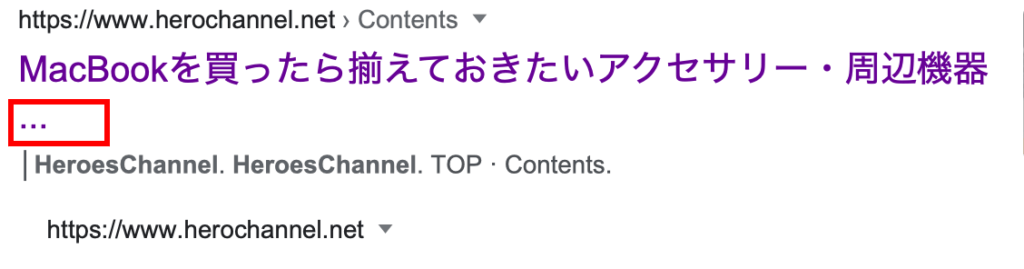
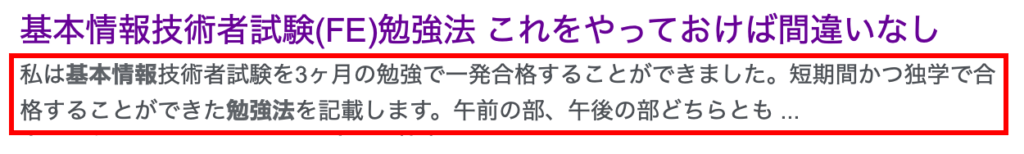
なぜ30文字かというと、下のGoogle検索画面の赤枠のとおり、
タイトルが30文字を超えると、検索エンジンで検索ヒットした際に、
超えた部分は「…」と省かれてしまうからです。
せっかく、考えたタイトルが台無しになってしまいます。
記事のタイトルは30文字以内におさえましょう。


見出しを決めていこう
続いて、重要なのは見出しです。見出しとはh1タグやh2タグのことを
見出しと言いますが、WordPressでは簡単に見出しを設定することができます。
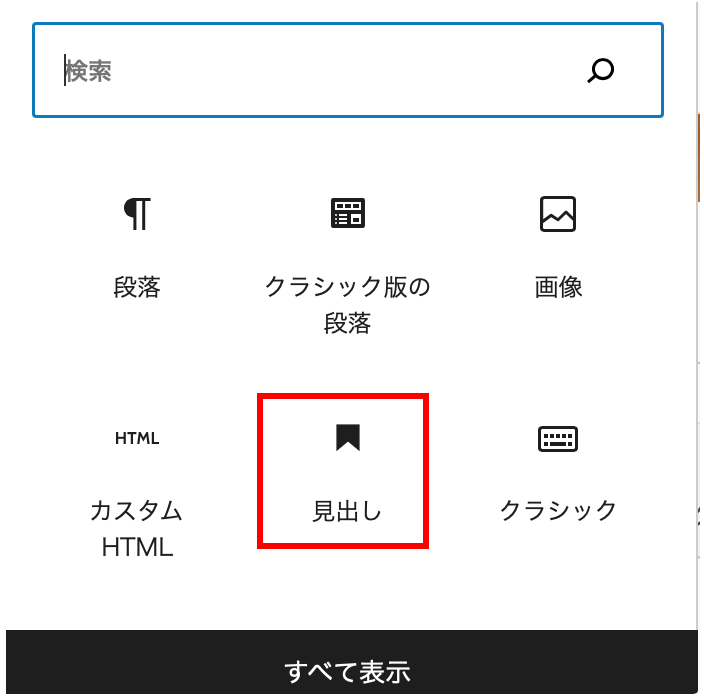
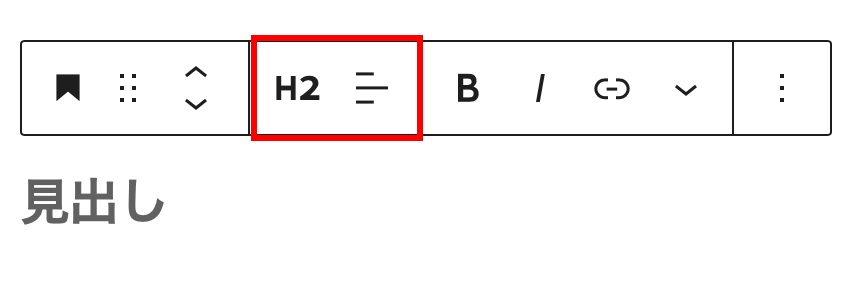
下の画像のように作成するブロックの中に「見出し」という項目があるので、
それを選択するだけです。見出しブロックを作成し、その見出しをh2タグにするのか、
h3タグにするのか決めていきます。


タイトルを作成した後は、記事の書きたい内容を見出しで書き出します。
見出しをすべて書き出して、どのような記事にしていくかの大枠を決めていきます。
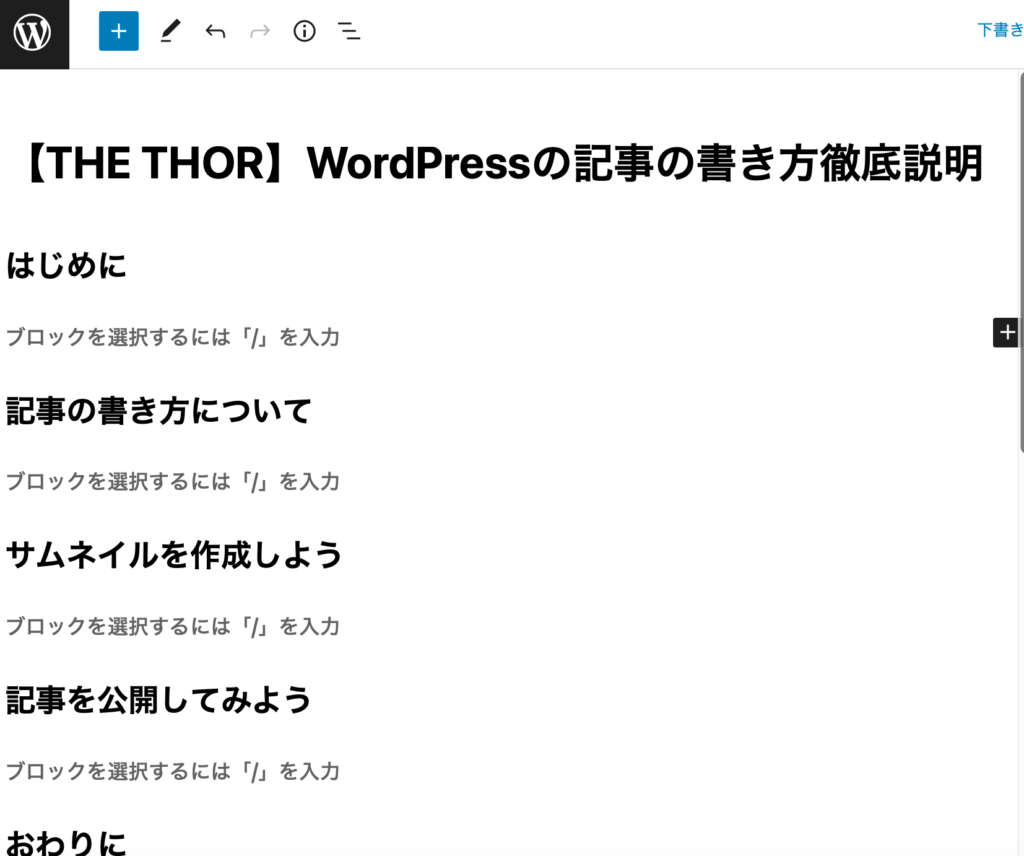
この記事を参考にすると、下の画像が見出しをすべて書き出した例です。

このとおり、大枠を見出しで作成していくことで、
記事の内容の方向性を決めていきます。
私の記事の書き方としては、上の画像の通り、h2タグはすべて洗い出し、
その後、記事を書いていく中で、それ以下の小見出し(h3タグ等)を作成していきます。
それでも途中で内容を変えることももちろんあります。
その際は、都度直していきますが、
大枠を決めておくことで、その修正も少なくなります。
ここでポイント。
Point3. 見出し(h2タグ〜)は積極的に記事に取り入れていこう
見出しは記事を書く上での大枠であるということは説明してきましたが、
見出し(h2タグ〜)を使うメリットは2つあります。
- 記事自体が見やすくなる
- h2タグ〜を適切に使うことによりSEO対策になる
まず、見出しを整えることで記事が章立てされ、記事自体が見やすく、
読者からしても読みやすくなります。読みにくい記事だと、読者もその
ページからすぐ離れてしまい、ブログ自体の評価も下がってしまいます。
次に、見出しを適切に使うことにより、Googleから見やすい記事だと
判断され、検索エンジンの上位に表示されやすくなります。
積極的に見出しを取り入れていきましょう。

画像を入れよう
見出しと同じくですが、記事の中に画像を入れていくことで、
記事自体が読みやすくなります。文字ばかりの記事だと、
読者が途中で読むのをやめてしまったりということがありますので、
読者の小休憩も兼ねて、画像を入れていきましょう
ここでポイント。
Point.4 画像は約400文字ごとに挿入していこう
約400文字ごとに画像を挿入するのが、記事が見やすくなる
指標だと言われています。また、見出しと同じく、
画像が適切な位置に挿入されていることで、Googleから
見やすい記事だと判断され、
検索エンジンの上位に表示されやすくなります。
適度に画像を挿入していきましょう。
参考までに私が記事に挿入する画像をフリーで使用させてもらっている
サイトを紹介します↓

あとはゴリゴリ記事を書いていこう
ここまできたら、後は記事の内容を書き進めるのみです。
ただし、ここでもポイント。
Point5. プレビューで見た目を確認しよう
記事を書き進めていく中で、ちょくちょくプレビューで
見た目を確認しましょう。意図してないところで
改行がされていたり、CSSがうまく機能してなかったり、
確認しながら体裁を整えていきます。
サムネイルを作成しよう
サムネイルは記事の顔です。言わずもがなのポイント。
Point6. 読者を惹きつけるインパクトのあるサムネイルを作成しよう
サムネイルはブログのTOPの記事一覧に表示させたり、
SNS等でリンクを貼ったときに表示させたりと、その記事を
読んでもらうために重要な要素です。インパクトのある、かつ
どのような記事の内容か一見してわかるようなサムネイルを作成しましょう。
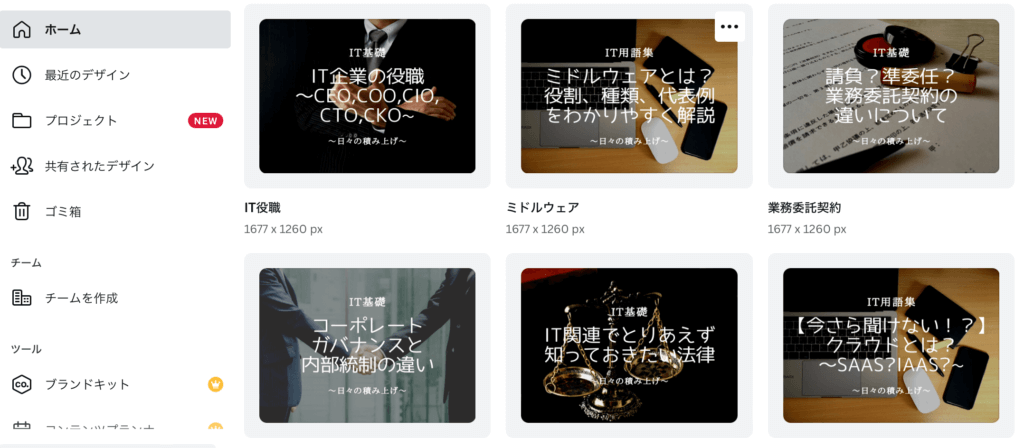
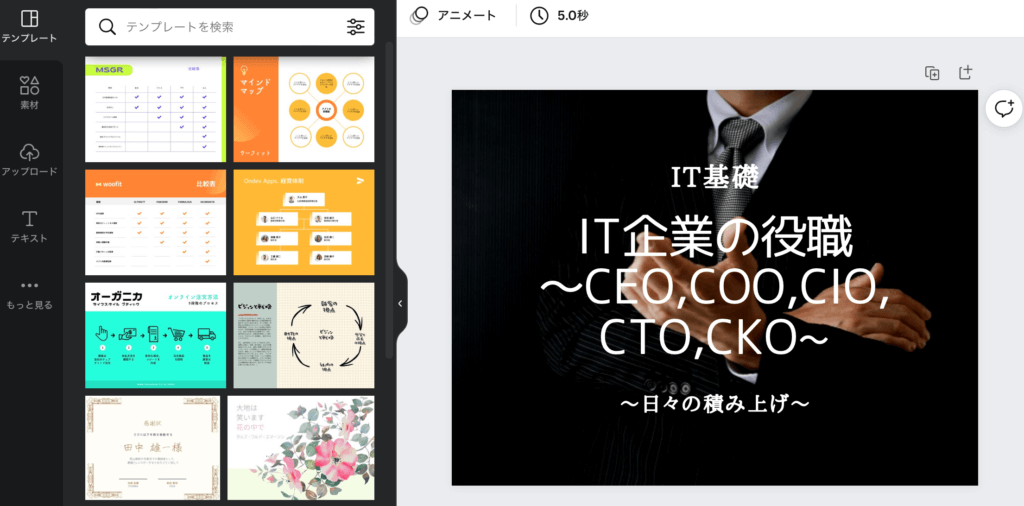
私がサムネイル作成で使っているのはCanvaというサービスです。


無料アカウントでさまざまなテンプレートを利用することができます。
直感的に利用することができて、おすすめです!
記事を公開してみよう
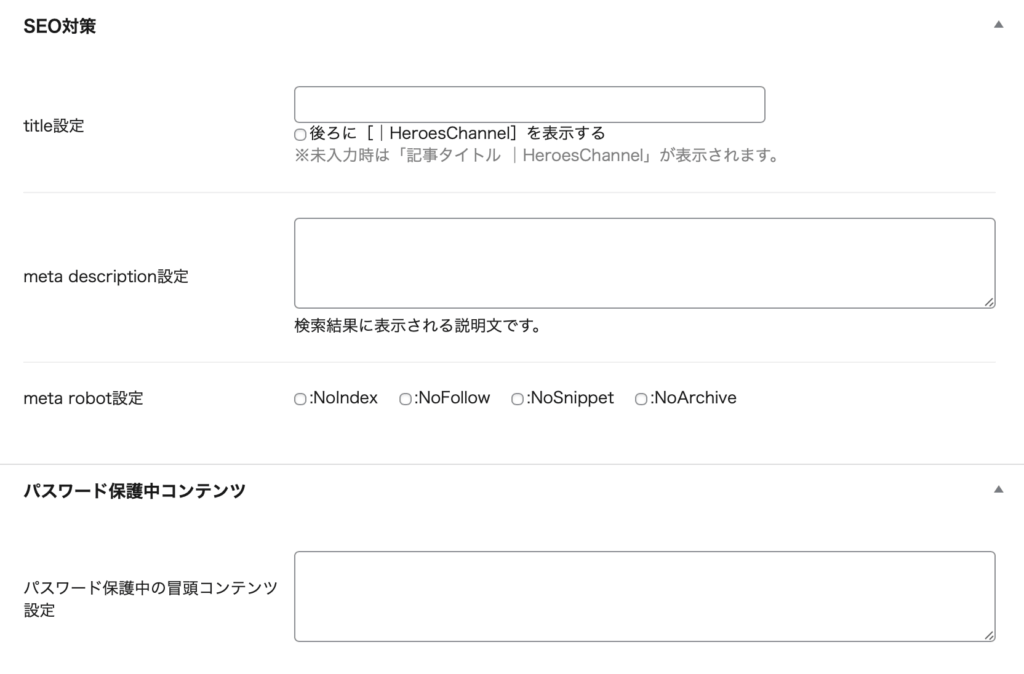
記事を書き終えたら、公開前に最後にtitle設定とmeta description設定
を入力していきます。

私は基本的にh1タグとtitleタグは同じにしているので、
title設定は未入力にしています。次にmeta description設定
ですが、そもそもmeta descriptionとは何かというと、
検索エンジンで検索したときに出てくる説明文です。
下の画像の赤枠部分ですね。

ここでポイント。
Point7. meta description設定は75文字程度に収めよう
これは、タイトル作成でも説明したとおり、約75文字を超えると
検索エンジンで検索ヒットした際に、
超えた部分は「…」と省かれてしまうからです。
せっかく、考えたdescriptionが台無しになってしまいます。
記事のdescriptionは75文字以内におさえましょう。
後は公開するのみ!
記事の書き方での重要ポイントまとめ
今まで、説明してきた重要なポイントをまとめます。
Point1. タイトルにはロングテールキーワードを入れよう
Point2. タイトルは30文字以内に収めよう
Point3. 見出し(h2タグ〜)は積極的に記事に取り入れていこう
Point.4 画像は約400文字ごとに挿入していこう
Point5. プレビューで見た目を確認しよう
Point6. 読者を惹きつけるインパクトのあるサムネイルを作成しよう
Point7. meta description設定は75文字程度に収めよう
おわりに
今回は初心者でもわかるWordPressでの記事の書き方を
説明しました。少しでも参考になるポイントがあれば、
幸いです。